Документация Corta
-
Аутентификация
-
Аутентификация внешних приложений
-
Аутентификация с использованием Corta
-
Модель безопасности
-
Управление приложениями
-
Настройка No Code
-
Макеты страниц
-
Версионность изменений
-
Настройка хранения записей
-
Открытие записей во всплывающих окнах
-
Импорт и экспорт приложений
-
Обнаружение дубликатов
-
Справочник типов полей
-
Справочник по блокам страницы
-
Доступ к системе Corta
-
Подключения к базам данных (DAL)
-
Управление подключениями
-
Конфиденциальность данных
-
Автоматизация
-
Детали выполнения автоматизации
Макеты страниц
Макеты страниц на платформе Corta
Макеты страниц предоставляют возможность динамически изменять содержимое страницы в зависимости от того, кто её просматривает, что именно отображается и из какого устройства осуществляется доступ.
Платформа Corta предлагает гибкий механизм для настройки доступных макетов, определения условий их отображения и взаимодействия между ними. Вся система и её взаимодействия настраиваются с использованием простых выражений, ограничений и действий.
Примеры использования:
- Регистрация пользователя через несколько страниц, где каждая страница посвящена отдельной части информации, например, контактным данным, платёжным реквизитам и методам оплаты.
- Отображение различного объёма данных в зависимости от роли пользователя или типа устройства.
Настройка макетов страниц
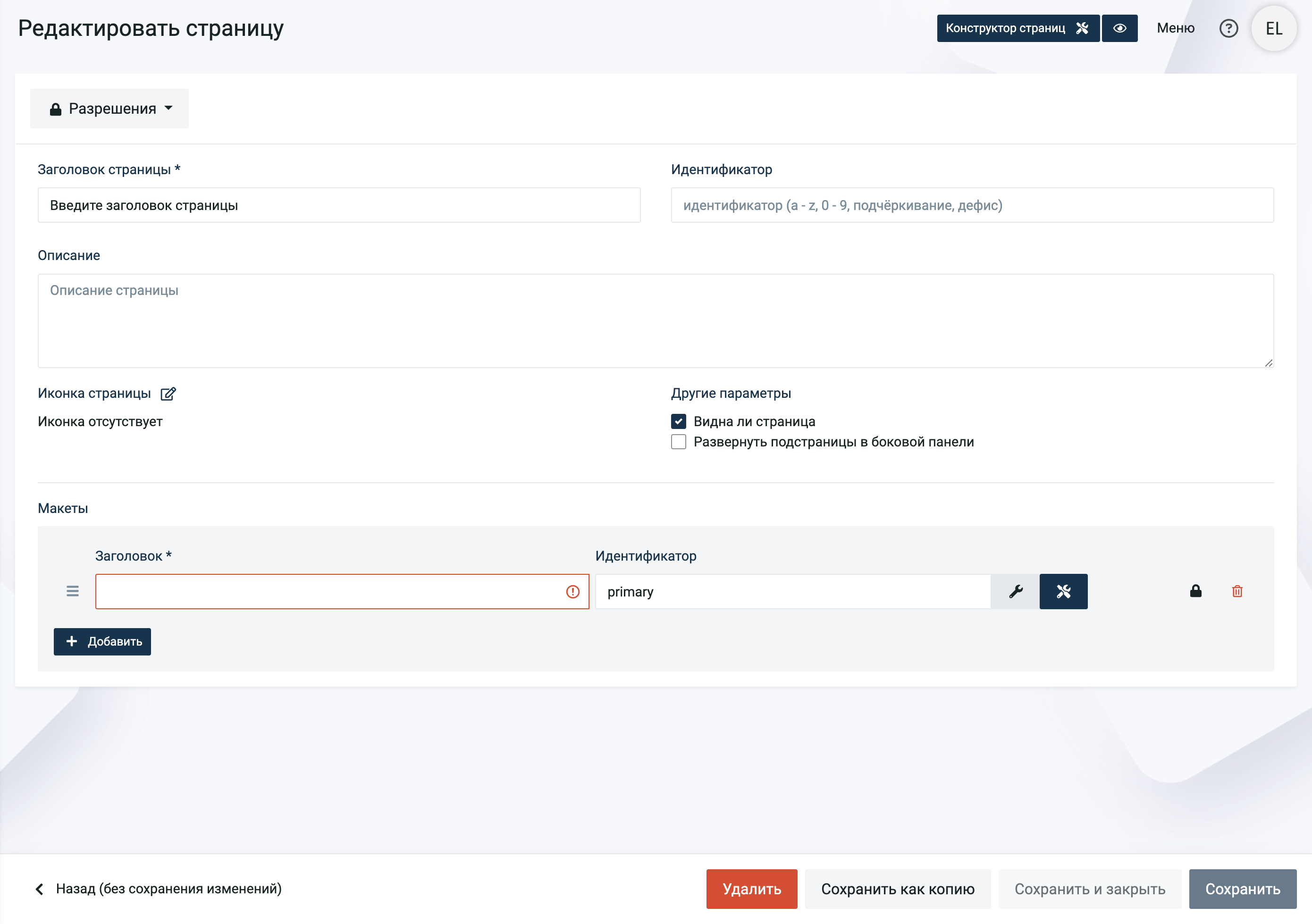
Управление макетами страниц осуществляется в нижней части редактора страниц.
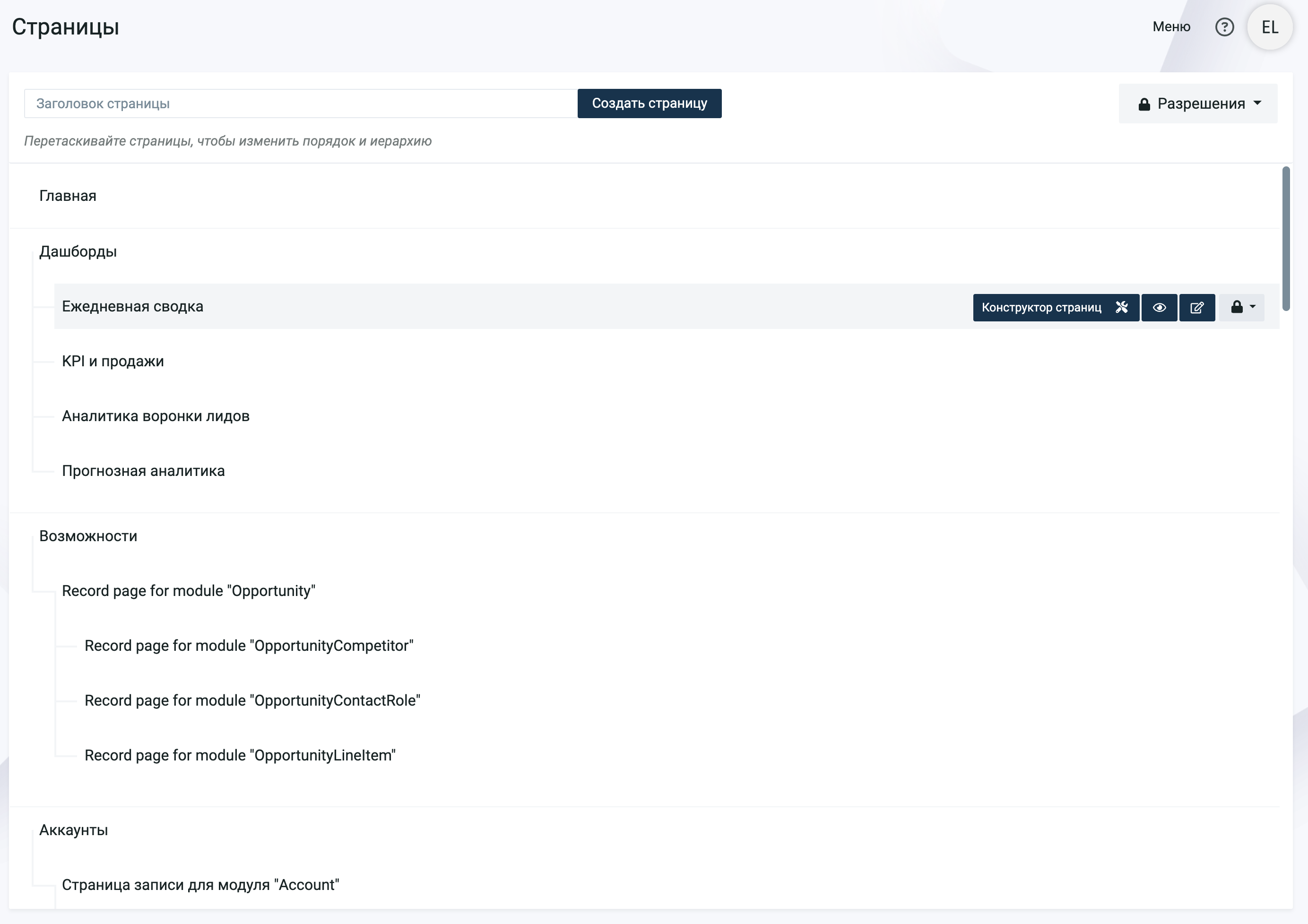
Переход в редактор страниц: В пространстве Low Code перейдите на страницу Администратора, выберите раздел Страницы и нажмите кнопку редактирования рядом с нужной страницей. Интерфейс для настройки макетов доступен в редакторе страниц.

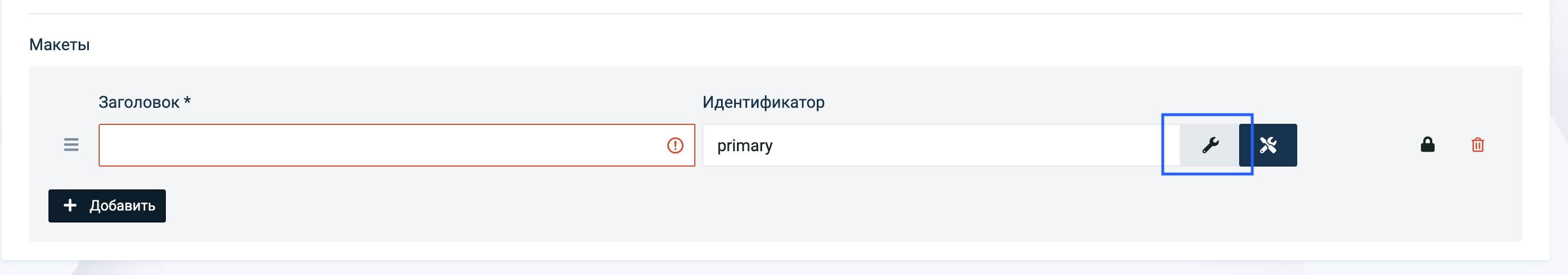
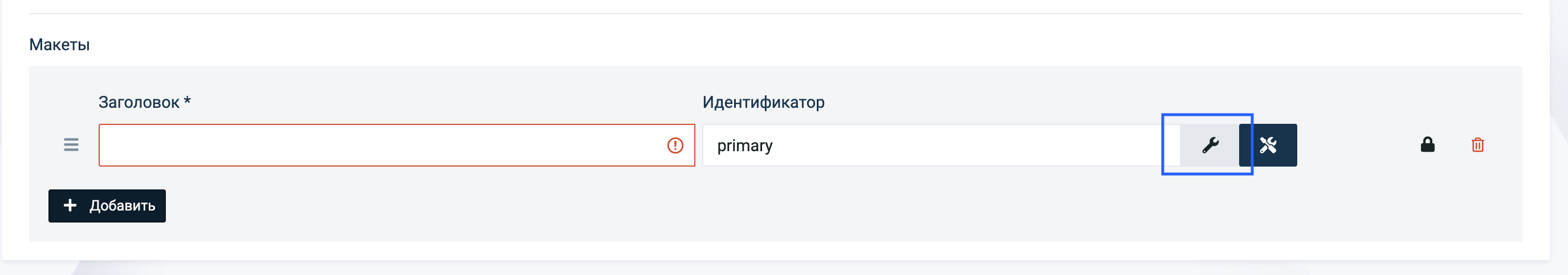
Основной макет: При создании новой страницы автоматически создаётся основной (первичный) макет. Для добавления дополнительных макетов нажмите кнопку Добавить макет.

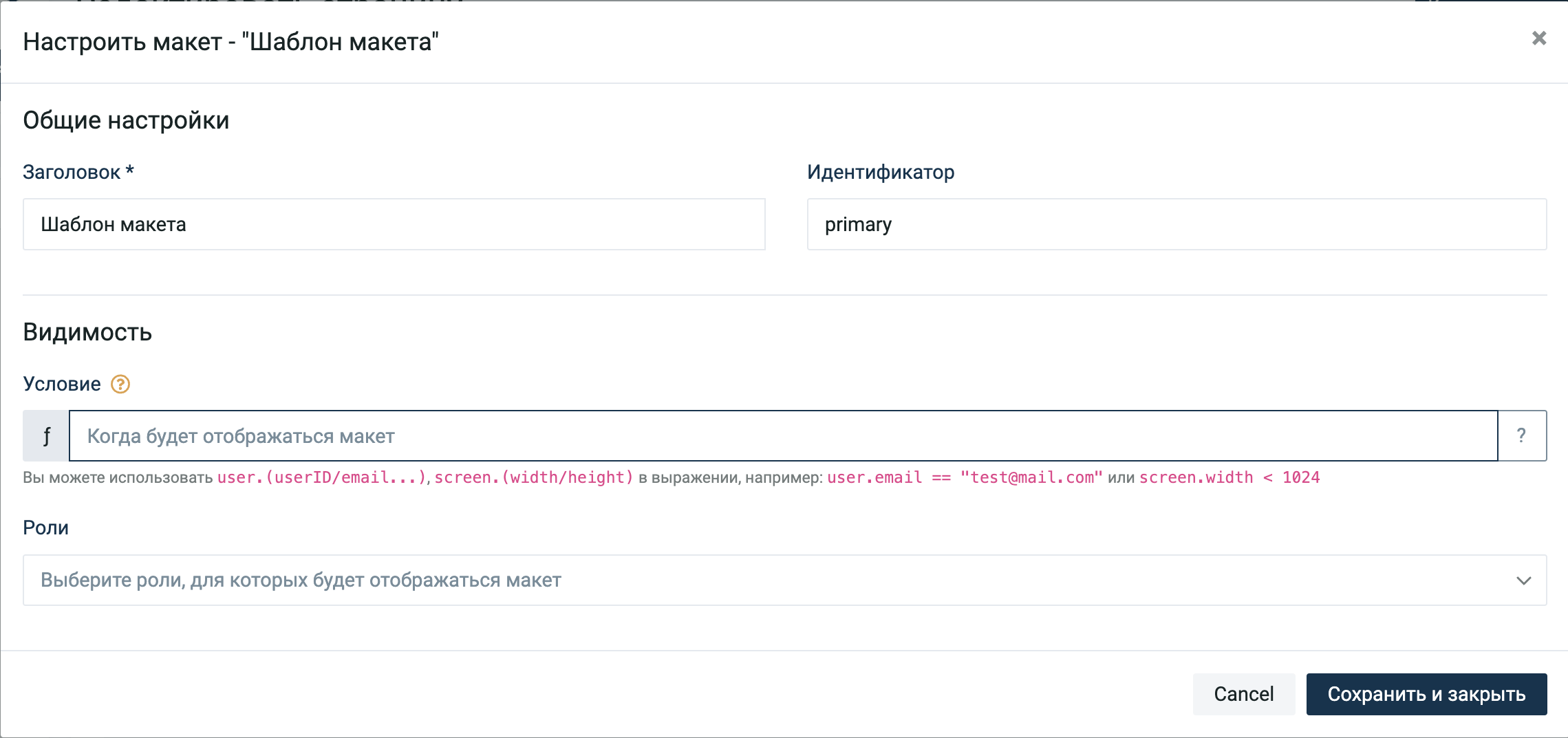
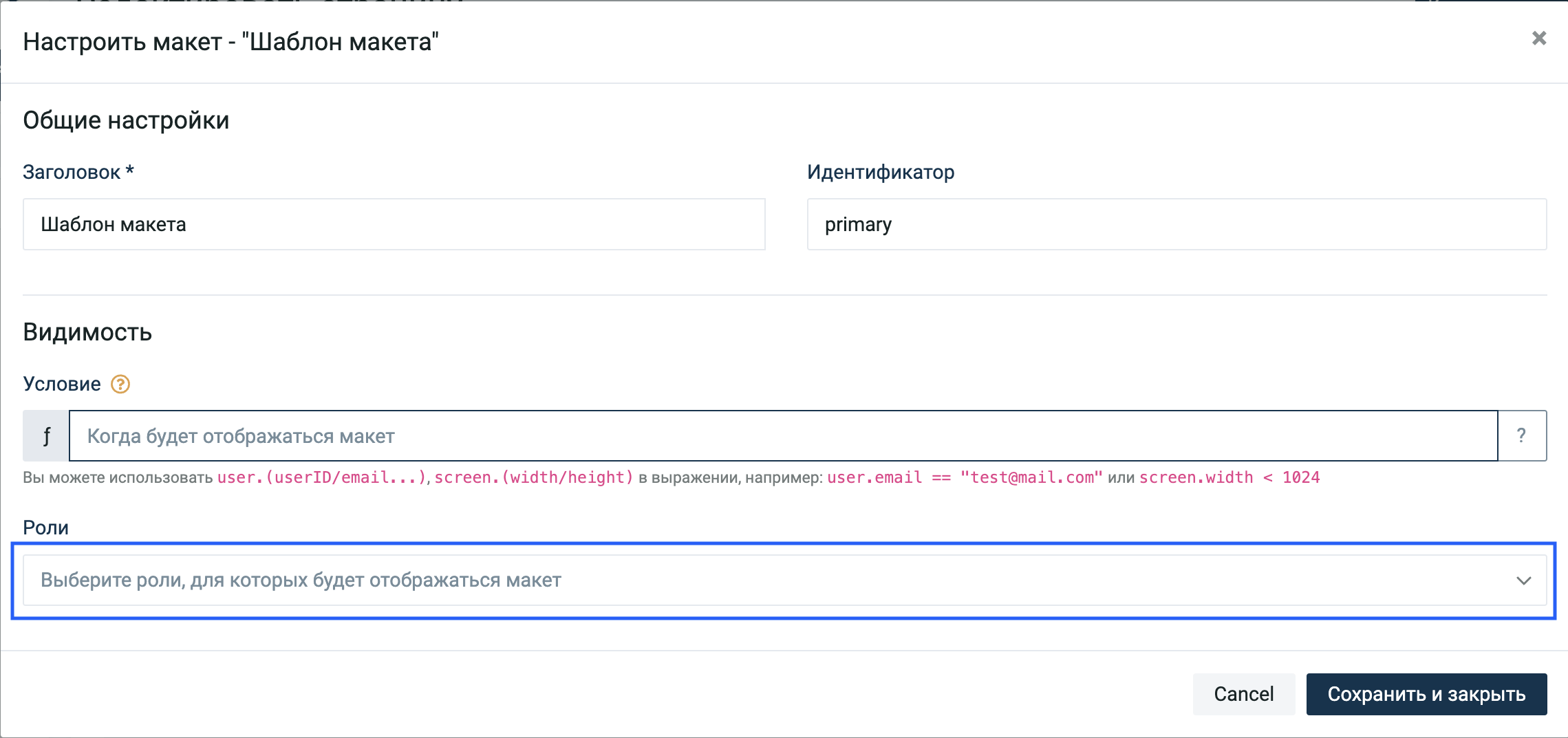
Настройка макета: Нажмите кнопку конфигурации, чтобы задать условия отображения макета, а также определить доступные кнопки и действия.

Условия видимости: Условие видимости — это выражение, которое определяет, может ли макет быть показан. Условия видимости представляют собой простые выражения, которые возвращают значения true (показать) или false (скрыть).

Роли: Укажите список ролей, для которых макет будет доступен. Если пользователь не принадлежит к указанной роли, макет не будет отображаться, даже если условие видимости возвращает true.
Важно
Это не эквивалентно скрытию через RBAC (управление доступом на основе ролей). Пользователи всё равно смогут получить доступ к таким макетам через API, однако менеджер макетов не будет их учитывать.

Создание макетов страниц
Содержимое макетов страниц настраивается в конструкторе макетов. Конструктор имеет тот же интерфейс и функционал, что и предыдущий редактор страниц.
Переход в конструктор: В списке страниц нажмите кнопку Конструктор страниц.

Также вы можете перейти в конструктор макетов из редактора страницы.

Логика отображения макетов
При переходе пользователя на страницу менеджер макетов определяет, какой макет должен быть отображён.
Для этого используется следующая логика:
- Исключаются макеты, недоступные для ролей пользователя.
- Исключаются макеты, для которых условие видимости возвращает false.
- Если остаётся несколько макетов, выбирается первый из них.
- Если подходящих макетов нет, выбирается первый макет без условия видимости.
- Если ни один макет не соответствует указанным условиям, пользователь перенаправляется на предыдущую страницу.
Условия видимости
Условия видимости — это выражения, которые определяют, может ли макет быть показан пользователю. Макет отображается, если условие видимости возвращает истинное значение (например, true или любое значение, которое JavaScript считает истинным).
Для получения подробной информации о синтаксисе выражений обратитесь к документации по выражениям.
Справочник переменных
| Переменная | Описание |
|---|---|
user | Содержит объект текущего аутентифицированного пользователя. |
record | Содержит объект текущей записи. Равно |
screen.width | Определяет текущую ширину экрана в пикселях. |
screen.height | Определяет текущую высоту экрана в пикселях. |
screen.userAgent | Определяет текущий user agent браузера. |
screen.breakpoint | Определяет текущую точку остановки (breakpoint). Совпадает с точками, используемыми в адаптивных макетах. |
oldLayout | Определяет предыдущий макет, на котором находился пользователь. Равно |
layout | Определяет текущий макет, на котором находится пользователь. |
isView | Определяет, находится ли интерфейс в режиме просмотра. |
isCreate | Определяет, находится ли интерфейс в режиме создания. |
isEdit | Определяет, находится ли интерфейс в режиме редактирования. |